PRIPREMA ZA VJEŽBU
- Koje sustave boja na zaslonu i pisaču najčešće koristimo?
Na zaslonu koristimo sustave RGB i RGBA, a na pisaču koristimo CMYK. - Koje su značajke sustava RGB? U čemu je razlika sustava RGBA u odnosu na RGB?
Značajke sustava RGB su dobivanje boja dodavanjem crvene, plave i zelene parametrima sa kojima se određuje intenzitet. Razlika između RGBA i RGB je u alpha ključu koji omogućuje određivanja prozirnosti. - Koje su značajke sustava CMYK?
Značajke CMYK sustava su suptraktivni način dobivanja boja koji oduzima boje od tirkizne (cyan), magente i žute (yellow) te se karakterističan po key trayu, tj. po kluču koji omogućuje prikaz crne boje. - Kakav je to Material Design sustav boja?
Material Design sustav boja je sustav u kojem odabiremo primarnu i sekundarnu boju UI-a. - Što znači kratica UI, a što UX kod web programiranja? (pomoć:
https://careerfoundry.com/en/blog/ui-design/what-is-ui-design-guide/ )
UI označuje korisničko sučelje koje korisnik vidi, a UX je korisničko iskustvo tj. kako se korisnik osjeća dok (zadovoljstvo) se koristi stranicom.
IZVOĐENJE VJEŽBE
- Sustavi boja
- Što je kotač boja? (pomoć: https://www.shutterstock.com/blog/complete-guide-color-indesign?kw=&gclsrc=aw.ds&gclid=Cj0KCQjwzbv7BRDIARIsAM-A6-
3mlhWprqMOyVW8ZhVRh49hA8E9Oba3H8EogsbAYZ9aaqGHmeNtnvwaAosNEALw_wcB ili
https://www.w3schools.com/colors/colors_theory.asp ). Uočite primarne, sekundarne i
tercijarne boje.
Kotač boja je ilustrativni dijagram koji prikazuje 12 boja oko kruga, a koristi se za predstavljanje međusobnog odnosa svake boje. Boje raspoređene jedna nasuprot druge međusobno su komplementarne. Boje koje se nalaze blizu drugih boja imaju zajedničke karakteristike i često se dobro slažu. Primarne boje se razlikuju od načina do načina prikaza boja, kod RGB prikaza primarne su crvena, plava i zelena, kod CMY prikaza primarne su tirkizna (Cyan), Magenta, žuta (Yellow), a u slikarstvu primarne boje su crvena, plava i žuta. Sekundarne boje su boje koje se dobivaju na način da se pomiješaju dvije primarne boje, npr. za RGB plava i zelena daju tirkiznu, za CMY Žuta i tirkizna daju zelenu, itd. Tercijalne boje su boje koje se dobivaju spajanjem sekundarne i primarne, npr. crveno-narančasta. - Koje su boje analogne?
Analogne boje su boje koje stoje jedna pored druge na kotaču boja. - Kada su boje monokromatske?
Boje su monokromatske kada stoje uz crnu, sivu ili bijelu bez drugih boja. - Na koji se način biraju komplementarne boje?
Komplementarne boje se dobivaju na način da se traže parovi boja koje međusobno nadopunjavaju jedna drugu te kada se pomiješaju daju smeđu. - Kako se boje označavaju? (pomoć: https://www.w3schools.com/colors/default.asp ). Navedite
primjere.
Boje se označavaju pomoću HEX koda. - Što je ekstrahiranje boja neke slike?
Izvlačenje prevladavajućih boja u slici i njihovih HEX kodova. - Posjetite stranice canva.com na https://www.canva.com/colors/color-meanings/ . Odaberite
nekoliko boja i proučite njihovo značenje (simboliku) i primjenu.
Crna: zlo, žalost, tuga, tama, elegancija i jednostavnost.
Bijela: nevinost, čistoća.
Plava: kraljevski rod, umjetnost, vojska, posao, priroda.
- Što je kotač boja? (pomoć: https://www.shutterstock.com/blog/complete-guide-color-indesign?kw=&gclsrc=aw.ds&gclid=Cj0KCQjwzbv7BRDIARIsAM-A6-
- Primjena sustava boja u UI oblikovanju kod izrade web stranica
- Što se ne bi smjelo raditi kod korištenja loga naziva tvrtke? (primjer:
https://www.dropbox.com/branding )
Kod korištenja loga naziva tvrtke ne bi se smjelo: pričvrstiti glif za kut, dekonstruirati glif, rastezati glif, invertirati boje, ocrtavati glif, mijenjati boju kartice, koristiti gradijent, koristiti sliku te se kartica nikada ne bi trebala pojavljivati s riječnim znakom u vodoravnom zaključavanju izvan sustava rasporeda ravnina.
- Napišite i ukratko objasnite osnovne značajke upotrebljivog UI oblikovanja (dizajna)?
Pronađite ili odaberite neko web sjedište koje može poslužiti kao uzor i objasnite zašto je uzorno.
(pomoć: https://careerfoundry.com/en/blog/ui-design/8-sites-with-great-ui/ )
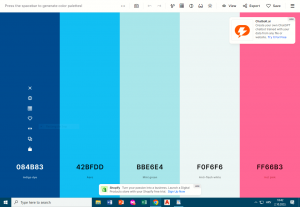
Upotrebljivo UI oblikovanje ima značajke lakog korištenja bez poteškoća, učinkovitosti, pamtljivosti i sveukupnog zadovoljstva korisnika. Primjeri web sjedišta kao uzor upotrebljivog UI su www,youtube.com , www.google.com ie-dnevnik.hr, a uzorne su zbog lakog pristupa i raznolikosti informacija. Kod youtube ima velik broj videa koji na prvi pogled nisu teški za uočit jer su poredani u kategorije te među njima ima dovoljno razmaka da ne nalikuju stisnuto. - Posjetite stranicu https://coolors.co/ i pokušajte generirati kombinacije usklađenih boja.
Naša dobivena kombinacija usklađenih boja je:

- Pokušajte koristiti alat na https://material.io/resources/color/#!/?view.left=0&view.right=0 .
U kojem bi ga procesu bilo pogodno koristiti?
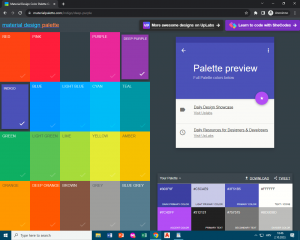
Pogodno bi ga bilo koristiti u procesu dizajniranja sučelja za light i dark mode. - Pokušajte koristiti alat na https://www.materialpalette.com/ . U kojem slučaju ga je poželjno
primijeniti?
Poželjno ga je koristiti u slučaju manjka inspiracije jer pomaže s odabirom boja, podloge i teksta.

- Isprobajte alat palleton na https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF . U
kojem bi vam postupku mogao biti koristan?
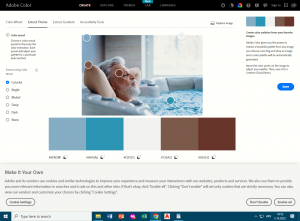
Bio bi nam koristan u postupku kada kod dizajniranja nekog loga moramo odabrati precizne boje koje bi reprezentirale našu kompaniju, te sa tim alatom možemo precizno odabrati HEX kodove. - Isprobajte alat na https://color.adobe.com/create/color-wheel . Što nam ovaj alat
omogućuje?
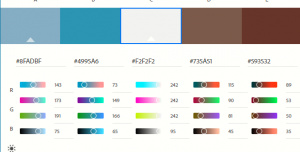
Možemo precizno odabrati harmoniju boja, komplementarne boje, monokromatske boje, itd. - Odaberite neku sliku za svoje zamišljeno web sjedište. Pokušajte pomoću spomenutih alata
izlučiti boje, odnosno odabrati do 5 boja koje bi bile odgovarajuće za vaše web sjedište. Napišite
njihove oznake na bar dva različita načina.



- Što se ne bi smjelo raditi kod korištenja loga naziva tvrtke? (primjer:
Na ovom LV-u sam radio u suradnji sa Lukom Gajskim.