LV 7: Liste i tablice
PRIPREMA ZA VJEŽBU:
- Što omogućuju liste? Koje dvije osnovne vrste lista razlikujemo? (pomoć: https://www.w3schools.com/html/html_lists.asp )Liste omogućuju web programerima grupiranje skupa povezanih stavki u popise. Razlikujemo uređene i neuređene HTML popise.
- Što omogućuju tablice? (pomoć: https://www.w3schools.com/html/html_tables.asp )Tablice omogućuju web programerima da rasporede podatke u retke i stupce.
IZVOĐENJE VJEŽBE:
- Liste
- Istražite koje vrijednosti može imati atribut list-style-type kod neuređenih lista osim navedenog “none”. Primijenite te vrijednosti i uočite kako izgledaju te oznake na stranici u pregledniku.Atribut list neuređene liste osim “none” može imati vrijedsnosti: disc, circle i square. Ti atributi dodaju oznake ispred liste, disc dodaje pune krugove, circle dodaje kružnice, square dodaje popunjen kvadrat, a none ne dodaje ništa.
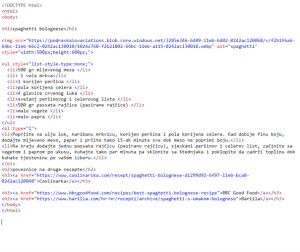
- Napravite stranicu na kojoj će biti tekst recepta za vama ukusno jelo. Tekst mora sadržavati naslov, sliku, neuređenu listu postupaka izrade jela, te najmanje tri poveznice na druge recepte za to isto jelo.

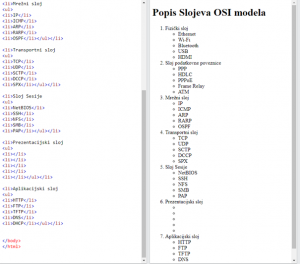
- Napravite stranicu na kojoj ćete kreirati ugnježđenu listu popisa slojeva OSI modela sa po pet značajnih protokola za svaki sloj. Nazivi slojeva trebaju biti uređena lista, a nazivi protokola neuređena.”<!DOCTYPE html><html><body><h1>Popis Slojeva OSI modela</h1><ol type=”1″><li>Fizički sloj<ul><li>Ethernet</li><li>Wi-Fi</li><li>Bluetooth</li><li>USB</li><li>HDMI</li></ul></li>
<li>Sloj podatkovne poveznice
<ul>
<li>PPP</li>
<li>HDLC</li>
<li>PPPoE</li>
<li>Frame Relay</li>
<li>ATM</li>
</ul></li>
<li>Mrežni sloj
<ul>
<li>IP</li>
<li>ICMP</li>
<li>ARP</li>
<li>RARP</li>
<li>OSPF</li></ul></li>
<li>Transportni sloj
<ul>
<li>TCP</li>
<li>UDP</li>
<li>SCTP</li>
<li>DCCP</li>
<li>SPX</li></ul></li>
<li>Sloj Sesije
<ul>
<li>NetBIOS</li>
<li>SSH</li>
<li>NFS</li>
<li>SMB</li>
<li>PAP</li></ul></li>
<li>Prezentacijski sloj
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li></ul></li>
<li>Aplikacijski sloj
<ul>
<li>HTTP</li>
<li>FTP</li>
<li>TFTP</li>
<li>DNS</li>
<li>DHCP</li></ul></li>
</body>
</html>”
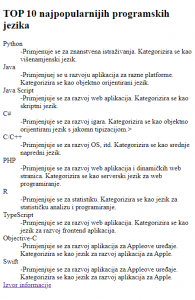
- Napravite stranicu na kojoj ćete kreirati opisnu listu deset najpopularnijih programskih jezika. U opisu programskog jezika treba u rečenici ili dvije biti njegovo područje primjene i kategorizacija (skriptni, za označavanje i sl.). Dodatno na kraju stranice treba biti navedena poveznica na stranicu koja je poslužila kao izvor podataka.”<!DOCTYPE html><html><body> <h2>TOP 10 najpopularnijih programskih jezika</h2> <dl> <dt>Python</dt> <dd>-Primjenuje se za znanstvena istraživanja. Kategorizira se kao višenamjenski jezik.</dd> <dt>Java</dt> <dd>-Primjenjuej se u razvoju aplikacija za razne platforme. Kategorizira se kao objektno orijentirani jezik.</dd> <dt>Java Script</dt> <dd>-Primjenjuje se za razvoj web aplikacija. Kategorizira se kao skriptni jezik.</dd>
<dt>C#</dt>
<dd>-Primjenjuje se za razvoj igara. Kategorizira se kao objektno orijentirani jezik s jakomn tipizacijom.>
<dt>C/C++</dt>
<dd>-Primjenjuje se za razvoj OS, itd. Kategorizira se kao srednje napredni jezik.</dd>
<dt>PHP</dt>
<dd>-Primjenjuje se za razvoj web aplikacija i dinamičkih web stranica. Kategorizira se kao serverski jezik za web programiranje.</dd>
<dt>R</dt>
<dd>-Primjenjuje se za statistiku. Kategorizira se kao jezik za statističku analizu i programiranje.</dd>
<dt>TypeScript</dt>
<dd>-Primjenjuje se za razvoj web aplikacija. Kategorizira se kao jezik za razvoj frontend aplikacija.</dd>
<dt>Objective-C</dt>
<dd>-Primjenjuje se za razvoj aplikacija za Appleove uređaje. Kategorizira se kao jezik za razvoj aplikacija za Apple.</dd>
<dt>Swift</dt>
<dd>-Primjenjuje se za razvoj aplikacija za Appleove uređaje. Kategorizira se kao jezik za razvoj aplikacija za Apple.</dd>
<a href=”https://www.ictbusiness.info/vijesti/top-10-programskih-jezika-u-2023″>Izvor informacije</a>
</dl>
</body>
</html>”
- Istražite kako se pomoću atributa type može promijeniti način označavanja uređene liste, te kako se može promijeniti i kontrolirati raspon označavanja. Zabilježite naučeno.Pomoću atributa type=“#“ mi možemo mijenjati što piše kod nabrajanja uređene liste. Umjesto # mi pišemo: 1(brojevi), A(velika slova), a(mala slova), I(Veliki rimski brojevi), i(mali rimski brojevi). Kako bismo promijenili raspon označavanja koristimo atribut start=“#“ pomoću kojeg možemo odrediti da lista ne počinje označavanje sa 1 već sa npr. 50, a zato upisujemo umjesto # 50.
- HTML tablice
- Napravite web stranicu sa dvije tablice (možete odabrati AB ili BA tjedan):
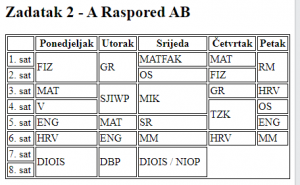
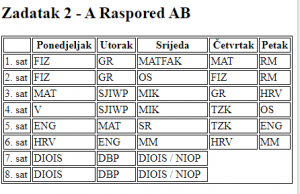
- Prva tablica: prikazuje raspored sati tako da svaki sat ima svoje polje u tablici.
“<!DOCTYPE html>
<html>
<style>
table, th, td { border:1px solid black; }
</style>
<body>
<h2> Zadatak 2 – A Raspored AB </h2>
<table style=”width:100%”>
<tr>
<th></th>
<th>Ponedjeljak</th>
<th>Utorak</th>
<th>Srijeda</th>
<th>Četvrtak</th>
<th>Petak</th>
</tr>
<tr>
<th>1. sat</th>
<th>FIZ</th>
<th>GR</th>
<th>MATFAK</th>
<th>MAT</th>
<th>RM</th>
</tr>
<tr>
<th>2. sat</th>
<th>FIZ</th>
<th>GR</th>
<th>OS</th>
<th>FIZ</th>
<th>RM</th>
</tr>
<tr>
<th>3. sat</th>
<th>MAT</th>
<th>SJIWP</th>
<th>MIK</th>
<th>GR</th>
<th>HRV</th>
</tr>
<tr>
<th>4. sat</th>
<th>V</th>
<th>SJIWP</th>
<th>MIK</th>
<th>TZK</th>
<th>OS</th>
</tr>
<tr>
<th>5. sat</th>
<th>ENG</th>
<th>MAT</th>
<th>SR</th>
<th>TZK</th>
<th>ENG</th>
</tr>
<tr>
<th>6. sat</th>
<th>HRV</th>
<th>ENG</th>
<th>MM</th>
<th>HRV</th>
<th>MM</th>
</tr>
<tr>
<th>7. sat</th>
<th>DIOIS</th>
<th>DBP</th>
<th>DIOIS / NIOP</th>
</tr>
<tr>
<th>8. sat</th>
<th>DIOIS</th>
<th>DBP</th>
<th>DIOIS / NIOP</th>
</tr>
</table>
</body>
</html>”

- Druga tablica: prikazuje raspored sati tako da su tzv. blok satovi (npr. Laboratorijske vježbe) prikazani objedinjeno (merge). Tekst za naziv predmeta pozicionirajte centrirano
vodoravno,a okomito prema želji.“<!DOCTYPE html>
<html>
<style>
table, th, td { border:1px solid black; }
</style>
<body>
<h2> Zadatak 2 – A Raspored AB </h2>
<table style=”width:100%”>
<tr>
<th></th>
<th>Ponedjeljak</th>
<th>Utorak</th>
<th>Srijeda</th>
<th>Četvrtak</th>
<th>Petak</th>
</tr>
<tr>
<td>1. sat</td>
<td rowspan=”2″>FIZ</td>
<td rowspan=”2″>GR</td>
<td>MATFAK</td>
<td>MAT</td>
<td rowspan=”2″>RM</td>
</tr>
<tr>
<td>2. sat</td>
<td>OS</td>
<td>FIZ</td>
</tr>
<tr>
<td>3. sat</td>
<td>MAT</td>
<td rowspan=”2″>SJIWP</td>
<td rowspan=”2″>MIK</td>
<td>GR</td>
<td>HRV</td>
</tr>
<tr>
<td>4. sat</td>
<td>V</td>
<td rowspan=”2″>TZK</td>
<td>OS</td>
</tr>
<tr>
<td>5. sat</td>
<td>ENG</td>
<td>MAT</td>
<td>SR</td>
<td>ENG</td>
</tr>
<tr>
<td>6. sat</td>
<td>HRV</td>
<td>ENG</td>
<td>MM</td>
<td>HRV</td>
<td>MM</td>
</tr>
<tr>
<td>7. sat</td>
<td rowspan=”2″>DIOIS</td>
<td rowspan=”2″>DBP</td>
<td rowspan=”2″>DIOIS / NIOP</td>
</tr>
<tr>
<td>8. sat</td>
</tr>
</table>
</body>
</html>”
- Prva tablica: prikazuje raspored sati tako da svaki sat ima svoje polje u tablici.
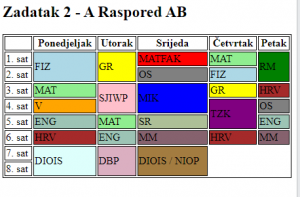
- Uredite tablice bojama, tako da npr. svaki predmet bude prikazan drugačijom bojom. Napravite i ostala oblikovanja prema želji i stečenim vještinama.
“<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>Zadatak 2 – A Raspored AB</h2>
<table style=”width:100%”>
<tr>
<th></th>
<th>Ponedjeljak</th>
<th>Utorak</th>
<th>Srijeda</th>
<th>Četvrtak</th>
<th>Petak</th>
</tr>
<tr>
<td>1. sat</td>
<td bgcolor=”lightblue” rowspan=”2″ >FIZ</td>
<td bgcolor=”yellow
” rowspan=”2″>GR</td>
<td bgcolor=”red”>MATFAK</td>
<td bgcolor=”lightgreen
“>MAT</td>
<td bgcolor=”green
” rowspan=”2″>RM</td>
</tr>
<tr>
<td>2. sat</td>
<td bgcolor=”gray
“>OS</td>
<td bgcolor=”lightblue
“>FIZ</td>
</tr>
<tr>
<td>3. sat</td>
<td bgcolor=”lightgreen
“>MAT</td>
<td bgcolor=”pink
” rowspan=”2″>SJIWP</td>
<td bgcolor=”blue
” rowspan=”2″>MIK</td>
<td bgcolor=”yellow
“>GR</td>
<td bgcolor=”brown
“>HRV</td>
</tr>
<tr>
<td>4. sat</td>
<td bgcolor=”orange
“>V</td>
<td bgcolor=”purple
” rowspan=”2″>TZK</td>
<td bgcolor=”gray
“>OS</td>
</tr>
<tr>
<td>5. sat</td>
<td bgcolor=”#9DC4B5
“>ENG</td>
<td bgcolor=”lightgreen “>MAT</td>
<td bgcolor=”#ADBF97
“>SR</td>
<td bgcolor=”#9DC4B5
“>ENG</td>
</tr>
<tr>
<td>6. sat</td>
<td bgcolor=”brown
“>HRV</td>
<td bgcolor=”#9DC4B5
“>ENG</td>
<td bgcolor=”#86626E
“>MM</td>
<td bgcolor=”brown
“>HRV</td>
<td bgcolor=”#86626E
“>MM</td>
</tr>
<tr>
<td>7. sat</td>
<td bgcolor=”#DEFFFC
” rowspan=”2″>DIOIS</td>
<td bgcolor=”#DBAFC1
” rowspan=”2″>DBP</td>
<td bgcolor=”#A37C40
” rowspan=”2″>DIOIS / NIOP</td>
</tr>
<tr>
<td>8. sat</td>
</tr>
</table>
</body>
</html>”
- Napravite web stranicu sa dvije tablice (možete odabrati AB ili BA tjedan):