HTML Obrasci
PRIPREMA:
- Čemu služe obrasci na mrežnim stranicama?Obrasci na mrežnim stranicama služe kako bismo lakše skupili informacije i mišljenja.
- Navedite primjere za najmanje pet vrsta podataka koji se mogu unositi na mrežnim stranicama.Ime, prezime, korisničko ime, broj kartice, OIB, e-mail,…
- Navedite najmanje dva primjera za osjetljivost i moguće zloporabe podataka koji se unose na mrežnim stranicama.Mogu se zlouporabiti na način da netko preuzme nečiji indentitet, ukrade ostale osjetljive informacije te ucjenjuju za njih ili samo ukrade novce.
IZVOĐENJE VJEŽBE:
- OBRASCI
-
- <input type=”text”> – Prikazuje polje za unos teksta u jednom retku
<input type=”radio”> – Prikazuje radio gumb (za odabir jednog od mnogih izbora)
<input type=”checkbox”> – Prikazuje potvrdni okvir (za odabir nula ili više od mnogo izbora)
<input type=”submit”> – Prikazuje gumb za slanje (za slanje obrasca)
<input type=”button”> – Prikazuje gumb na koji se može kliknuti - <head>Obrazac</head>
<body>
<form>
<label for=”ime”>IME:</label><br>
<input type=”text”>
<label for=”prezime”>PREZIME:</label><br>
<input type=”text”>
<input type=”submit” value=”Submit”>
</form>
</body>Default širina je 20 znakova.
- <input type=”text”> – Prikazuje polje za unos teksta u jednom retku
-
- ATRIBUTI OBRASCA:Značajke POST-a su: Dodaje podatke obrasca unutar tijela HTTP zahtjeva (podneseni podaci obrasca nisu prikazani u URL-u), POST nema ograničenja veličine i može se koristiti za slanje velikih količina podataka. Predaje obrazaca s POST-om ne mogu se označiti.Značajke GET-a su: Dodaje podatke obrasca URL-u u parovima ime/vrijednost, NIKADA ne koristite GET za slanje osjetljivih podataka! (podaci poslanog obrasca vidljivi su u URL-u!), duljina URL-a je ograničena (2048 znakova), korisno za slanje obrazaca gdje korisnik želi označiti rezultat, GET je dobar za nesigurne podatke, poput nizova upita u Googleu.
- ELEMENTI OBRASCA:
-
- Elementi polja obrasca su <input>, <label>, <submit>,…
- Fieldset služi za grupiranje povezanih podataka u obrascu (background), legend određuje naslov za fieldset element.
- Element datalist služi tomu kako bismo u polje mogli postaviti padajući izbornik.
- Element output služi za izbacivanje rezultata neke kalkulacije, npr. prebacivanje iz GB u B, itd.
-
- TIPOVI ULAZA
-
- <input type=”button”>
<input type=”checkbox”><input type=”color”><input type=”date”><input type=”datetime-local”><input type=”email”><input type=”file”><input type=”hidden”><input type=”image”>
<input type=”month”>
<input type=”number”>
<input type=”password”>
<input type=”radio”>
<input type=”range”>
<input type=”reset”>
<input type=”search”>
<input type=”submit”>
<input type=”tel”>
<input type=”text”>
<input type=”time”>
<input type=”url”>
<input type=”week”>
Ispisuje se skriveno tako da su svi znakovi promijenjeni u znak * ili krugovi. - Ovako: <input type=”reset”>
- Ispisuje hex vrijednost.
- Ispisati će unos za datum, pomoću min i max možemo dodati ograničenja za upis datuma.
- Tip email preglednik tretira na način da će na telefonu pri unosu dodaje tipku “.com” na tipkovnici te se negdje odrađuje i verifikacija emaila. Slično će se ponašati za tip url.
- Tip “file” omogućuje unos datoteke u obrazac.
- Ispisat ću ga ovako:
<form>
<label for=”quantity”>Quantity (between 1 and 5):</label>
<input type=”number” id=”quantity” name=”quantity” min=”1″ max=”5>
</form> - Za unos telefonskog broja možemo primjetiti tip “tel”.
- <input type=”button”>
-
- ATRIBUTI ULAZA
-
- Atributi value služi za određivanje oblika početne vrijednosti elementa tj. je li gumb, polje za upis, opcija, lista, itd.
- Određuje maksimalnu duljinu podataka.
- Required znači da polje mora biti popunjeno tj. da ne smije ostati prazno.
-
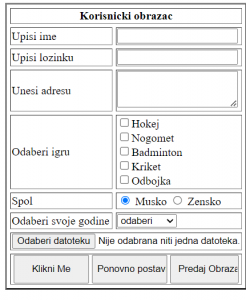
- KREIRANJE OBRASCA
- “<!DOCTYPE html><html><head><title>Obrazac</title>
<style>
th{
font-size:30px;
background-color:#FFA;
color:red;
}
td{
padding: 2 15px;
background-color:#0CF;
}
input, textarea, select{
background-color:#CFC;
}
table
{
padding:0;
margin:20px;
width:50%;
background-color:#FEF;
}
.ma{
width:100%;
}
*{
font-size:16px;
}
</style>
</head>
<body>
<form>
<center>
<table border=”3″ cellspacing=”5px”>
<tr> <th colspan=”2″> Korisnicki obrazac </th> </tr>
<tr> <td> Upisi ime </td>
<td> <input class=”ma” type=”text” /> </td>
</tr>
<tr> <td> Upisi lozinku </td>
<td><input class=”ma” type=”password” /></td></tr>
<tr> <td> Unesi adresu </td>
<td><textarea rows=”3″ class=”ma” ></textarea></td></tr>
<tr> <td>Odaberi igru</td><td>
<input type=”checkbox” />Hokej <br />
<input type=”checkbox” />Nogomet<br />
<input type=”checkbox” />Badminton<br />
<input type=”checkbox” />Kriket<br />
<input type=”checkbox” />Odbojka
</td></tr>
<tr> <td> Spol</td><td>
<input type=”radio” name =”s1″ checked=”true” /> Musko
<input type=”radio” name =”s1″/> Zensko
</td></tr>
<tr> <td> Odaberi svoje godine</td><td>
<select class=”ma”>
<option> odaberi </option>
<option> 15 </option>
<option> 16 </option>
<option> 17 </option>
<option> 18 </option>
<option> 19</option>
<option> 20 </option>
<option> 21 </option>
<option> vise od 22 </option>
</select>
</td></tr>
<tr> <td colspan=”2″>
<center>
<input type=”file” />
</td></tr>
<tr><td colspan=”2″>
<center>
<input type=”button” value=”Klikni Me” style=”width:33%; height:40px;” />
<input type=”reset” style=”width:33%; height:40px;” />
<input type=”submit” value=” Predaj Obrazac” style=”width:30%; height:40px;” />
</div>
</center>
</td></tr>
</table>
</form>
</body>
</html>”
- ”
<!DOCTYPE html><html><form><fieldset><head>Prijava</head></fieldset><body><form><fieldset><label for=”ime”>Ime</label><inputtype=”text”><br><label for=”prezime”>Prezime:</label><input type=”text”><br><label for=”datrod”>Datum Rođenja</label><input type=”date” max=”2023-12-10″></input><br><label for=”spol”>Spol</label><label><input type=”radio” name=”spol” value=”musko”>Muško</label><label><input type=”radio” name=”spol” value=”zensko”>Žensko</label><br><label for=”drzava”>Država</label><select id=”drzava” name=”drzava”><option value=”null”>Država</option><option value=”bih”>Bosna i Hercegovina</option><option value=”hrv”>Hrvatska</option><option value=”srb”>Srbija</option></select><br><label for=”email”>E-mail</label><input type=”email”><br><label for=”broj”>Broj telefona</label><input type=”tel”><br><label for=”lozinka”>Lozinka</label><input type=”password”><br><label for=”plozinka”>Potvrdi Lozinku</label><input type=”password”><br><input type=”checkbox”><label for=”IATTTOU”>Slažem se s uvjetima korištenja</label></fieldset><fieldset><button onclick=”Posalji”>Pošalji</button><button onclick=”Odustani”>Odustani</button></fieldset></form></body></html>
“
- ”
<!DOCTYPE html><html><head></head><body><form><fieldset><h1>Kontaktirajte Nas!</h1></fieldset><fieldset><input type=”text” value=”Ime……”></fieldset><fieldset><input type=”email” value=”Email…..”></fieldset><fieldset><input type=”text” value=”Subject…..”></fieldset><fieldset><input type=”text” value=”Poruka…….”></fieldset><button>POŠALJI PORUKU</button></form></body></html>
“
- “<!DOCTYPE html><html><form><fieldset><head>
Sign in
</head></fieldset>
<body>
<fieldset>
<label for=”email”>E-mail address
<input type=”email”>
</fieldset>
<fieldset>
<label for=”password”>Password:</label><br>
<input type=”password”>
</fieldset>
<fieldset>
<button type=”button” onlick=”Prijavljeno”>Sign In</button>
</fieldset>
</body>
</html>”
- “<!DOCTYPE html><html><head><title>Obrazac</title>
Prvi i četvrti obrazac odradio Luka Gajski, a drugi i treći Karlo Flegar.